TOPO DA PÁGINA TOPO DA PÁGINA
1 - EFEITO
METÁLICO

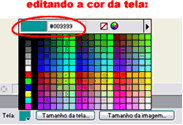
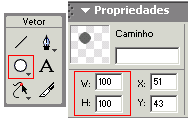
1 - Abra um novo documento > 400 x 400 pixels > escolha a
cor: vá ao painel propriedades > clique
no cubo de cor > digite
#009999. ATENÇÃO: digite o caracteres da cor > tecle enter para
aplicar.

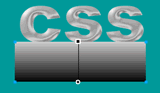
2 - Digite no palco o texto na cor cinza claro #CCCCCC
(mesmo procedimento descrito acima)
fonte ARIAL BLACK > TAMANHO 66.
Centralize o texto no palco pelas coordenadas X 122 - Y 166
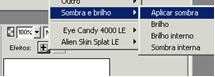
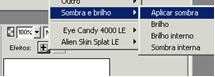
3 - Com o texto selecionado abra o menu pop up no painel de
propriedades > EFEITOS >
CHANFRO E RELEVO > chanfro Interno.
Ajuste os parâmetros conforme mostrado na figura:
SUAVIZAÇÃO - 15 -
75% - 7 - 135 - ALTO RELEVO
 
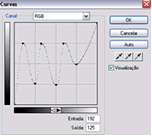
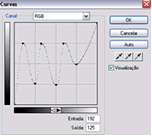
4 – APLICANDO O FILTRO CURVAS > Selecione o texto e vá ao menu
Fiiltros > Ajuste de Cores> Curvas.
Clique sobre a linha do
gráfico e arraste os pontos conforme mostrado na figura.
 
5 – APLICANDO EFEITO BEBEL BOSS > Com o texto
selecionado abra o menu pop up:
filtros > Eye Candy 4000 LE ==>
Bevel Boss.
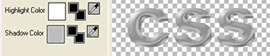
Na janela que se abre clique na aba "Lighting" para trazer a caixa que
contém "Shadow Color", conforme mostrado na figura. Clique sobre o
quadradinho ao lado esquerdo de Shadow Color> altere a cor para um tom
de cinza clarinho.
Clique OK para retornar ao palco, com o efeito
aplicado. O efeito metálico está concluído.

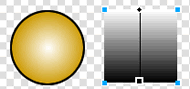
6 – COLOCANDO REFLEXO:
- Clone o texto > selecione o texto e tecle Ctrl + Shift + D (ou menu editar
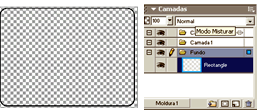
> clonar).Observe no painel camadas:
dois textos, um
exatamente em cima do outro.
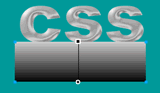
- Com um dos textos selecionados vá ao menu modificar >transformar> inverter
Vertical. Isto coloca um dos textos de cabeça para baixo ainda sobre o
outro. Desloque o texto para uma posição como mostrado na figura abaixo.

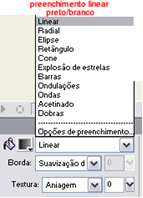
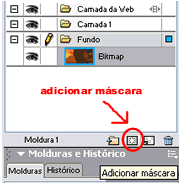
7 – AGORA VAMOS CRIAR UMA MÁSCARA: desenhe um
retângulo sobre o texto de baixo > tamanho aproximado
167 larg X 63
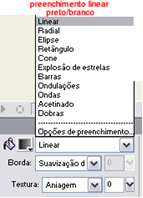
altura. Aplique um gradiente preto/branco como mostrado na figura
abaixo:
 
ATENÇÃO: se for preciso, você terá que mover as setas do gradiente do
retângulo manualmente.
Com a ferramenta ponteiro, clique nas alças e vá
arrumando como mostra a figura acima.
- Pegue a ferramenta de seleção
> selecionar secundário (está junto com a ferramenta ponteiro) > segure o shift >
e selecione o retângulo e o texto clonado que estão embaixo.
- Vá
ao menu modificar> máscara> agrupar como máscara. Você obterá o
reflexo no texto.

8 – AJUSTANDO O REFLEXO: no painel camadas clique sobre
a miniatura da máscara (o retângulo com uma canetinha)
- Com esta ação
você trará sobre o texto a linha para ajuste do degradé > desloque e
ajuste o degradé até obter
o efeito desejado:

 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
2 - EFEITO TEXTO - CORES:

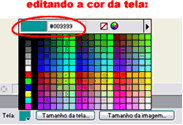
1 -Tecle Ctrl + N ou selecione, Arquivo > Novo. Ajuste as
dimensões da área de trabalho para: Largura: 400 pixels - Altura: 400
pixels - Cor da Tela: #000000 (preto).
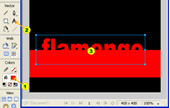
2 – DESENHE UM RETÂNGULO > ferramenta retângulo > Defina a
cor de preenchimento vermelha

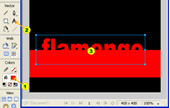
3 - Clique na ferramenta texto > fonte : ARIAL
BLACK – TAMANHO 54 - VERMELHO (igual do retângulo). Clique e arraste o
cursor no palco para definir um retângulo para o texto na posição entre as
duas cores, conforme mostrado abaixo e digite flamengo:

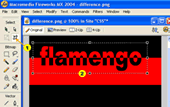
4 - AGORA VAMOS AO
EFEITO:
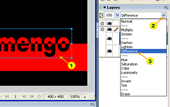
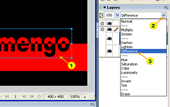
- Selecione o texto digitado > No painel camadas >
certifique-se que está com a camada do texto selecionada > abra o menu
Modo de MISTURAR > clique na opção DIFERENÇA
O texto assume as cores opostas do fundo, conforme mostrado na
figura:

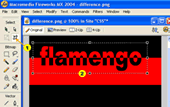
5 – RETOQUE FINAL: Vamos aparar as sobras.
Selecione
a ferramenta CORTAR > clique e arraste o cursor no palco para definir
um retângulo de corte em volta
do texto > recorte o retângulo
definido:

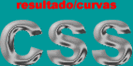
RESULTADO:

 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
3 - EFEITO PLÁSTICO:
1
- Abra um novo documento (CTRL+N) de tamanho
350 x 300px de resolução 72px, tela de pintura transparente.
2 -
Com a ferramenta texto (T) escolha a fonte
Arial Black > tamanho > 200 - e a cor (#1C80DA).
Digite o texto mx
(letras minúsculas):

3 - Vamos agora ajustar os níveis do nosso texto,
seguindo os passos: > selecione o texto e vá em Filtros >
ajuste
de cores >níveis. Aparecerá uma janela de advertência. Clique em
Ok.
Aplique os seguintes parâmetros a imagem: 0 – 132 –
255
4
- Copie
o texto que você digitou (CTRL+C) > e cole
(Crtl+V)
em cima do texto original.
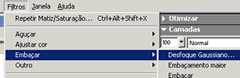
5 - Aplique
na imagem de cima > filtro > embaçar > desfoque gaussiano >
raio 7. E para a imagem de baixo > raio > 4
Para selecionar as
imagens você pode utilizar o painel camadas.
Aparentemente, você não
irá notar nenhuma mudança, mas está correto.
6 - Com as duas imagens selecionadas, vá em >
FILTROS > EYE CANDY > BEVEL BOSS > aplique as configurações:

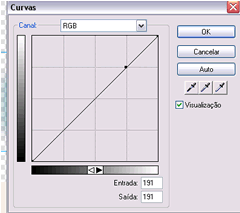
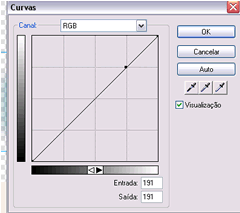
7 - Em seguida iremos ajustar as curvas
> FILTROS > AJUSTE DE COR > CURVAS .
OBS.: é preciso alterar o
gráfico primeiro antes de aplicar os parâmetros > clique na linha do
gráfico e arraste em
qualquer direção. PARÂMETROS: entrada: 191 >
saída: 191

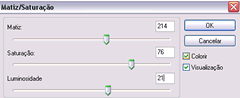
8)
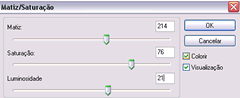
Vamos dar um acabamento final na imagem: FILTROS>AJUSTE DE
CORES>MATIZ/SATURAÇÃO.
OBS: marque a caixa colorir - MATIZ: 214 –
SATURAÇÃO: 76 – LUMINOSIDADE: 21

9)
Pinte o fundo do documento de preto. RESULTADO:

 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
4 - EFEITO 3D - desenhos 1

1
- Abra um novo documento de 300 x 300 px.
Com a ferramenta elipse (U),
crie um circulo de 100 x 100 px e depois aplique
a cor (#666666).
Clone a elipse > menu editar > clonar. Aplique a cor
preta
na elipse de
baixo.

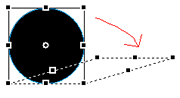
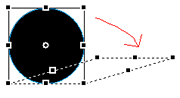
2
- Com a ferramenta distorcer (Q), vamos agora aplicar uma perspectiva à
elipse preta para dar um efeito de sombra.
Utilize a
ferramenta
selecionar atrás
ou o painel camadas. Na seta preta que surge no centro, arraste inclinando
para a direita distorcendo a imagem.

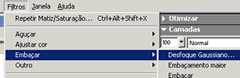
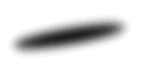
3
- Após esta etapa, vamos aplicar um desfoque para que nossa sombra não
fique com uma aparência estranha. Filtros>>Embaçar>>Desfoque
Gaussiano > na janela de advertência (converter em bitmap) dê OK.
Aplique um desfoque de 17. Sua elipse deve ficarr com esta
aparência:
 
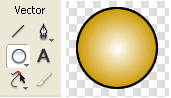
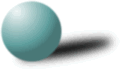
4
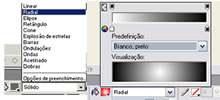
- Agora vamos trabalhar na elipse que está em cima. Aplique um
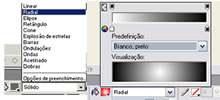
preenchimento radial, com as cores da imagem:

5
- Agora aplique um efeito de Matiz/Saturação,: Filtros>>Ajustar
cor>>Matiz/Saturação
Com
os seguintes parâmetros (marque
a caixa colorir):
MATIZ: 180 – SATURAÇÃO: 25 – LUMINOSIDADE: - 4
 
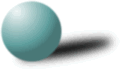
6
- Para finalizar, aplique novamente o efeito Matiz/Saturação, ainda na
elipse de cima, com o parâmetro
LUMINOSIDADE =1. Desta forma a imagem
terá o seguinte resultado:

 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
5 - EFEITO REFLEXO - desenhos 2

1
- Abra um novo documento CTRL+N com as seguintes propriedades:
300 X
300 – fundo transparente
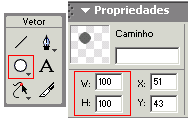
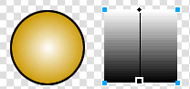
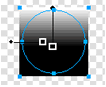
2 - Com a ferramenta elipse selecionada:
desenhe um círculo com 80 x 80px de tamanho. Note que ao clicar na tecla
SHIFT na hora de desenhar o círculo ficará com as dimensões proporcionais
> coloque um contorno de 2 pixels.
PREENCHIMENTO GRADIENTE:
branco e o amarelo > # FFCF00

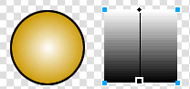
3
- Agora crie um retângulo de 100 X 100 px > e aplique um preenchimento
(textura) linear com as cores branca e preta desta forma:

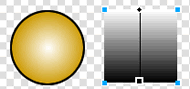
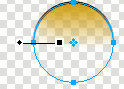
4
- Altere o linear com a ferramenta seleção para que a cor preta fique na
metade do retângulo:

5
- Duplique o seu círculo > menu editar > duplicar. Vamos usar uma
máscara para definirmos o efeito reflexo.
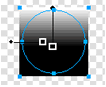
6
- Selecione um círculo e o retângulo e alinhe-os na vertical > menu
modificar > alinhar > vertical

E
novamente > menu modificar > alinhar > horizontal de forma
que fique com esta aparência:

7
- Depois vá em Modificar >> Mascarar >> Agrupar como
Máscara.
Você terá um resultado semelhante a este:

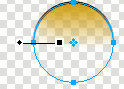
8
- O nosso efeito reflexo já foi criado, agora vamos somente ajustar as
imagens para finalizá-lo.
Mova a imagem sem máscara para cima da
imagem mascarada, selecione as duas e alinhe verticalmente
> menu
modificar > alinhar > vertical.
9 - Aplique a cor de fundo #
00CFCE na sua tela. Você terá um efeito parecido com este:

 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
6 - EFEITO COM FOTOS: aplicando filtros
e efeitos

1 – Abra a imagem abaixo no Fireworks >
flor
A
imagem deve ter uma boa resolução.

2 - Selecione-a e no menu FILTROS >
ajuste de cor > escolha níveis automáticos
3 – Agora selecione
a imagem, dando um clique com o mouse sobre a mesma e logo em seguida ir
ao menu > FILTROS > OUTROS >LOCALIZAR BORDAS

4 - Com a imagem ainda selecionada > menu
> FILTROS ajustar cor > inverter

5 - Para finalizarmos nosso trabalho, precisamos apenas
converter esta imagem para tons de cinza.
Com a imagem
selecionada, vá mais uma vez no menu:
COMANDOS>CREATIVE>CONVERTER EM TONS DE CINZA
Pronto. Aí está
a foto convertida, com um resultado final bem atraente, e um trabalho
muito simples.

 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
7 - USERBAR - barra de navegação 1

Imagem/miniatura: clique na imagem para
abrir

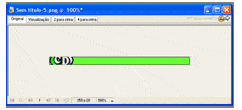
1 - Crie um Documento do tamanho 350x20 pixels –
fundo transparente
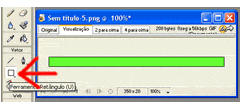
2 – Desenhe um retângulo com as mesmas
medidas do tamanho total da tela: 350x20 com as seguintes
propriedades:
Cor: #66FF33 (verde) - borda > pixels suave>
tamanho 1 > cor: preta
Observe a figura
abaixo:

3
- Agora vá em Arquivo > Importar > importe a miniatura
obs.: A
figura geralmente deve ficar na parte esquerda da barra e às vezes ao
centro.
Uma boa dica para Userbar é não deixar a figura que ficará na
sua imagem aparecer toda.
Isso dá um acabamento bem legal. Observe a
figura abaixo:

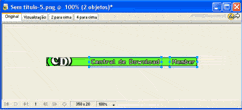
4
- Agora escreva: Central de Download
Propriedades do texto
:Fonte:ISOCPEUR
Cor da Fonte: branca - Cor da Borda: preta
Agora
duplique esse texto e altere para: Membros.
Observe a figura
abaixo :

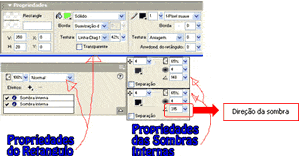
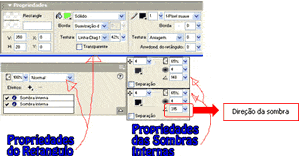
5
- Alguns efeitos:
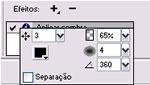
Vamos utilizar o efeito sombra interna (painel de
propriedades) duas vezes no retângulo,
com lados opostos (observe a
figura abaixo):
SOMBRA INTERNA 1: 7 – 65% - 4 – direção 315
SOMBRA INTERNA 2: 5 – 65% - 2 – direção 94
6 - Na textura do
retângulo usar > linha diagonal 1 com 42%.
Entenderão melhor vendo
a figura abaixo:

7
- Deverá ficar assim:

 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
8 - MENU POP UP - criando um menu pop
up:

1 -
Crie um novo documento de 430 x 300 px. > fundo branco.
Importe (Crtl R) o gráfico acima > clique na imagem para
abrir.
2 - Selecione o objeto que terá de ser clicado para o menu
aparecer. Com o botão direito, clique e selecione
INSERIR FATIA. Neste
exemplo, foi escolhida a caneta como o 'ícone do menu'.
Após inserir a
fatia o objeto ficará assim:

3 - Clicar na fatia >com a ferramenta de
seleção > clicar no centro do círculo branco escolha >adicionar menu
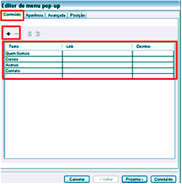
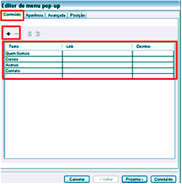
pop-up -> janela editor de menu pop up será aberta.
Clique no sinal
de + > na primeira aba (conteúdo) > Digite os itens do
menu:
Quem somos – Cursos – Acervo – Contato

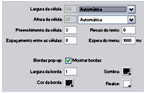
4 - Clique no botão Próximo no canto inferior desta
janela. Na aba aparência/opções:

A mesma aba com a opção Imagem selecionada: são as
mesmas opções com a grande diferença de permitir a escolha
de estilos
para a célula.

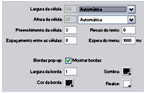
5
- Clique em 'Próxima para passar para a próxima aba: ela chama-se
'Avançada' e oferece boas opções de aprimoramento do menu ao destino
final. Veja:

6 - A última aba (Posição) é esta: basta selecionar uma
das posições de menu ou entrar com os próprios valores.
Após isso
clicar em > concluído. A aparência agora será esta:

7 - Vamos exportar o arquivo. Menu arquivo ->
Visualizar Exportação .Caso haja muitas cores (como dêgrades),
dê
preferência ao formato JPEG e se houver poucas cores utilize o formato GIF
(como neste exemplo).
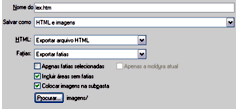
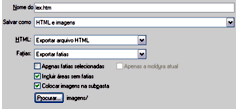
8 - Clique então em exportar e caso
apareça um aviso dizendo que as fatias serão ignoradas, clique em OK.
Escolha uma pasta onde será salvo o arquivo HTML e configure as opções
desta maneira (veja na fig. abaixo):
Nome: Escolher um nome para o
arquivo HTML > lex_advogados
Salvar como: HTML e
imagens
HTML: Exportar arquivo HTML
Clique em colocar imagens na
subpasta > clique em procurar > crie uma pasta >
nome da
pasta: imagens.
9 - Clique em
salvar.

 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
9 - NAV BAR - barra de navegação 2:

1 - Crie um novo arquivo de 720px30px. Faça um retângulo com
720X30 pixels, arredondamento de cantos: 27 - com cor cinza claro
(#336699) e com um contorno cinza mais escuro (#636563) de 1 pixel.
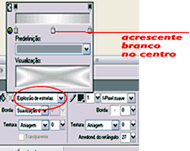
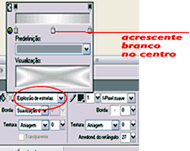
2 - Agora aplique um efeito gradiente no preenchimento . Você irá
utilizar a ferramenta degradé (G) – escolha
EXPLOSÃO DE ESTRELAS - com
a mesma cor cinza claro e acrescente um branco ao centro:

3- Agora você irá aplicar alguns efeitos na barra. Primeiro vá
EFEITOS (barra de propriedades) > escolha chanfro e relevo > chanfro
interno. Você irá colocar as configurações abaixo:

4- Agora escreva os links que irão compor a sua barra:
Empresa – Produtos – Contato – Pedidos
Digite a 1ª palavra, copie e
cole no mesmo lugar.
Para arrastar a cópia, use a tecla Control para
que mantenha a mesma direção.
Selecione o texto e troque o texto. Faça
assim todas as palavras. Depois selecione todas as palavras e vá em:
Modificar/Alinhar/Centralizado Horizontal
5- Agora vamos colocar
efeitos nos links. Selecione primeiro link , direito do mouse > menu
suspenso
> escolha > converter em símbolo (ou tecle F8 >
escolha a opção Botão e dê o mesmo nome do link para o símbolo.
Converta todos os links, procedendo da mesma forma.
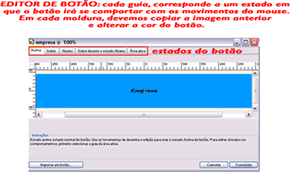
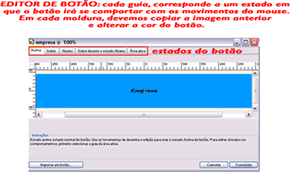
6 - Com a
ferramenta seleção > dê um duplo clique no botão > abre-se o editor
de botão:

- ACIMA: preto
- SOBRE: tecle no botão copiar gráfico acima
> altere a cor para verde
- ABAIXO: tecle no botão copiar gráfico
acima > altere a cor para vermelho
- SOBRE DURANTE ESTADO ABAIXO:
tecle no botão copiar gráfico acima > não altere cor
- ÁREA
ATIVA: é sempre igual (padrão) ao estado ACIMA
Faça esse
mesmo procedimento em todos os outros botões.
7 - Exporte o arquivo (HTML E
IMAGENS)
 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
10 - MÁSCARA 1 - mesclagem de fotos 1

PASSO1:
Crie um novo documento (Ctrl+N) com 370 X 275 pixels, fundo preto.
Depois salve (ctrl+S) como mesclagem
PASSO
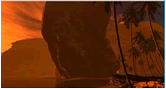
2: Importe a primeira imagem: cassino > posicione no palco.
PASSO
3: Importe a 2ª segunda foto > carro > e posicione no
palco.
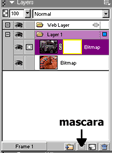
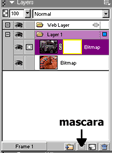
PASSO 4: Com as fotos no palco, vá ao painel camadas, selecione
a camada que contém a 2ª foto >
> clique na opção
máscara.

PASSO
5: Ainda com a máscara da camada 2 selecionada, vá na paleta de
ferramentas e escolha a
ferramenta degradé:

Arraste o gradiente sobre o
documento partindo da esquerda para a direita até sair do palco para
o lado direito. RESULTADO:

 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
1 - MÁSCARAS 2 - mesclagem de fotos 2
IMAGENS:
bomba - paisagem -
praia

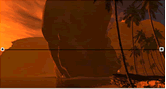
1 -
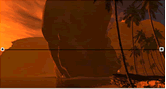
Abra a imagem paisagem_surreal:

2
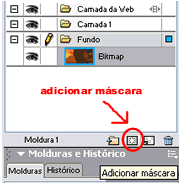
- Agora vamos criar uma máscara para essa imagem. Com a imagem selecionada
no palco, no painel camadas >
adicione uma
máscara:

3 – Com a máscara
selecionada, clique na imagem no palco: > clique na ferramenta
lata de tinta (G) > configure a tolerância para 50 >
selecione o modo Linear > de preto para branco.
É esse gradiente
linear que irá criar uma transparência linear. Você deve arrastar a ferramenta a partir do centro da imagem >
da esquerda para a direita > saindo para fora do
palco:
 
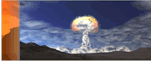
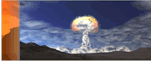
4 - Importe outra imagem > tecle Crtl R > e importe
bomba_atomic.
Posicione a
imagem em cima da outra:

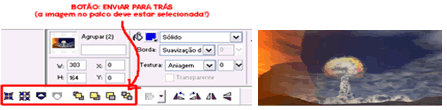
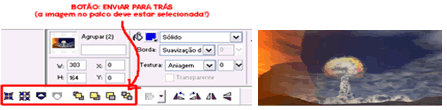
5 – Coloque
a imagem da bomba atrás da primeira imagem > menu modificar >
organizar ou clique no
BOTÃO ENVIAR PARA TRÁS > barra
de propriedades:

6 – Vamos acrescentar mais uma imagem. Primeiro
selecione as duas imagens (clique e arraste) > agrupe (Ctrl +
G).
7 - Crie outra máscara para o grupo > crie um gradiente
linear > arraste a ferramenta lata de tinta
(tolerância 50 –
modo linear) > a partir do centro da imagem > agora da direita para
a esquerda > arraste
a ferramenta prá fora do
palco.
8
- Importe a imagem praia.
9 - Coloque essa imagem atrás da outra (do grupo) e posicione a
imagem.
10 - Depois de todo esse processo, você deve ter feito
isso:

 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
12 - MÁSCARAS 3 - formas 1:
IMAGEM:
tigre

1
- Abra o arquivo de imagem tigre.jpg.
|
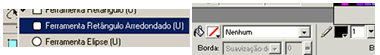
2 - Agora
vamos criar um traçado vetorial, que servirá de base para a Máscara.
Neste exemplo tilzaremos a Ferramenta Retângulo Arrendodado como
mostra a figura
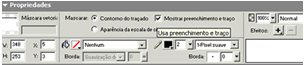
abaixo. Na barra de Propriedades, definiremos
uma cor preta #000000 para o traço
e nenhuma para o
preenchimento.
 |
3.
Desenhe um objeto (retângulo de cantos arredondados) de forma que
ele ocupe quase toda a área da imagem. 
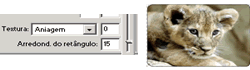
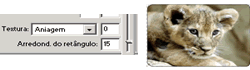
4. Com o retângulo selecionado, ajuste o valor do
arredondamento do retângulo, para 15, como mostra a figura:

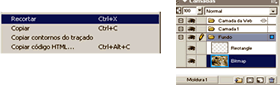
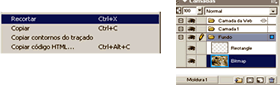
5.
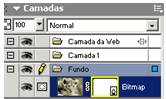
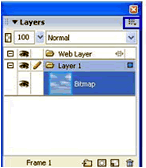
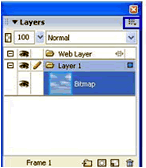
Ative o painel Camadas, para isso vá em Janela -> Camadas. Veja que ela
mostra dois objetos:
o Retângulo e o Bitmap > selecione o Bitmap,
como mostra a figura:

6. Selecione Editar ->
Recortar ou pressione Crtl+X. Como resultado, você verá uma tela como o
fundo
transparente, agora com apenas um objeto: o
retângulo.
7.
Selecione o retângulo agora, que será a base para a criação da Máscara
Vetorial.

8. Selecione Editar -> Colar em ou pressione
Ctrl+Shift+V
9. Veja o resultado na figura abaixo. Repare que a
figura agora ocupa a área exata do retângulo.
Para editar não
basta apenas selecionar objeto na área de trabalho.

10.
Abra o Painel Camadas . Veja que temos agora uma camada com dois objetos
unidos formando a máscara.
Para editar a Máscara Vetorial, selecione o
objeto que está mais a direita, contendo o símbolo da Ferramenta Caneta,
como mostra a figura abaixo.

9.
Agora temos na barra de Propriedades, todos os recursos disponíveis para a
Máscara. Para começar, vamos retirar o contorno do
traçado.

10. Para finalizar,
aplique uma sombra para dar um efeito bem simples, e altere a cor do fundo
para #FFFFF.

 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
13 -
MÁSCARAS 4 - formas 2:
IMAGEM: nuvens
1 – Abra um novo documento - tamanho 110 X 112
> BRANCO
Após isso importamos a imagem com a qual iremos trabalhar
através do menu
arquivo > importar ou Crtl R sendo
nossa imagem demonstrada abaixo:
 
2 - Agora iremos no menu barra de ferramentas
e selecionamos a opção vetor e após isso selecionamos a opção
polígono e na barra de propriedades, escolhemos estrela de 7
pontas.
3 - Agora iremos selecionar e recortar a figura através do
comando (CTRL+X) onde após isso vamos na opção
camadas e clicamos no
comando ADICIONAR MÁSCARA conforme vemos abaixo:

4
- Agora usamos o comando colar (ctrl+v) que o resultado
encontramos abaixo,onde, além do modelo criado usamos
outras
configurações para expor o que é possível fazer com esse comando conforme
abaixo:

 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
4 - MÁSCARAS 5 - Ballet:

1
- Abra a imagem > ballet
2 - Selecione a ferramenta retângulo
arredondado. CONFIGURE ASSIM (propriedades):
sem
preenchimento > borda branca de 3 pixels > tamanho 82 larg X 113
altura
3 - Desenhe um retângulo em cima da imagem e copie
(CRtl+C) e cole (Crtl+V). O retângulo foi colado em cima do outro. Para
formar uma “grade” com os retângulos, vamos sempre COPIAR E COLAR e
posicioná-los como segue abaixo> formando uma “coluna” vertical de
retângulos:
Retângulo 1:
X 5 – Y 5
Retângulo 2: X 5 – Y 125
Retângulo
3:
X 5 – Y 244
Retângulo 4: X 5 – Y
363
Após
posicionar os retângulos, selecione, um a um (ferramenta ponteiro e
segurando a tecla SHIFT)
> agrupe-os (Crtl+G) ou menu
modificar/agrupar. Copie o grupo (Crtl+C) > e cole
(Crtl+V).
4
- Faça o mesmo procedimento (copiando e colando o agrupamento de
retângulos) e posicionando-os da seguinte maneira, formando uma
“grade”:
1º agrupamento: permanece na posição inicial > X 5 – Y
5
2º agrupamento: X 94 – Y 5
3º agrupamento: X 183 – Y 5
4º
agrupamento: X 273 – Y 5
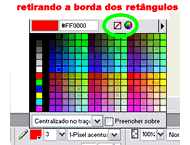
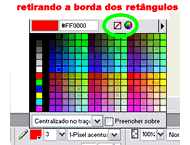
5 - Agora, selecione todos os agrupamentos
(ferramenta ponteiro > segure a tecle SHIFT)
> barra de
propriedades > retire a borda deles.
(ATENÇÃO: não desfaça a seleção!)

6 - Ainda com os agrupamentos de retângulos
selecionados dê um Ctrl + X (recortar), e
selecione
a sua imagem no palco. Vá até o menu
modificar > mascarar > escolha: colar como máscara.
7 - Vamos
dar um melhor acabamento. Com a imagem selecionada no palco,
vá ao menu modificar: > nivelar seleção.

8 - Vamos
aplicar alguns efeitos: (barra de propriedades > efeitos > clique no
sinal de +para abrir o menu pop up:
SOMBRA: cor branca –
tamanho 3 – 51% - borda 3 – ângulo 0
CHANFRO E RELEVO:
relevo elevado - tamanho 2– 65% - borda 2 – ângulo 0
CHANFRO
EXTERNO: cor branca - modo achatado – estilo alto relevo -
tamanho 5
com
65% - borda 3 – ângulo 0
9 - Altere a cor da tela de
pintura para branco. RESULTADO:

 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
15 - CRIANDO LOGOTIPO - desenhos 3:

1
- Começaremos criando um círculo, utilizando a ferramenta Elipse >
desenhe um círculo de 130 x 130 pixels

2
- Agora vamos modelar esse círculo para que ele adquira uma forma própria.
Com a caneta, desenhe uma forma
como está ao lado, seguindo o contorno
do circulo. DUPLIQUE esse objeto (menu editar >
duplicar).

3 - Em seguida, insira a imagem criada em cima do círculo,
de acordo que fique exatamente no contorno do circulo,
como a imagem
acima. Agora vá em : MODIFICAR > COMBINAR TRAÇADOS > PERFURAR.
Isso irá fazer com que o circulo assuma a seguinte forma. Aproveite e
já defina a cor da imagem.

4 - Para agregar valor à marca, podemos inserir alguns
detalhes como aproveitar o desenho já feito por nós.
Podemos diminuir
a imagem e inserir dentro do espaço em branco, aproveitando também um
pouco deste espaço
para criar contraste entre as duas cores da imagem.
Coloque também uma borda branca.

5 - Agora é só dar volume à imagem, aplicando
alguns efeitos de preenchimento e sombra e poderá ter um
resultado
parecido com esse.

 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
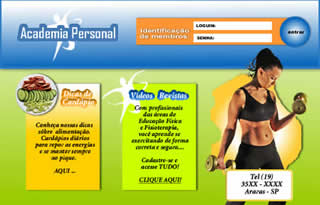
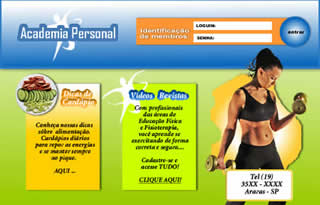
16 - LAYOUT DE SITE 1 - montagem1:
Clique na imagem abaixo e acesse a imagem do
modelo:

atleta -
prato de refeição - logotipo - boneco branco

  
1 - Crie um novo arquivo: 780 X 500 - fundo
branco - resolução 72
2 - Desenhe um retângulo: largura: 781– altura:
341 - Posição - X:0 – Y:159

3 - Preenchimento Linear: primeira cor #99CC00 -
segunda cor #E7F3C2
Configure o degradé (manualmente)
assim:

4 - Desenhe outro retângulo com 781 X 167 pixels
para fazermos o topo.
Preenchimento linear: primeira cor: #0867BC -
segunda cor: #FFFFFF
Linha com espessura: 5 pixels - cor
#287BC5
5 - Vamos adicionar um efeito de sombra: cor do efeito:
#287BC5
Agrupe os dois retângulos e coloque-os para
trás:

6 – Agora vamos importar as imagens: logo -
imagem 1 (atleta) - prato de refeição - boneco
branco
Posicione e configure as imagens conforme posições
e instruções abaixo:

LOGOTIPO >
TAMANHO: 280 X 135 | POSIÇAO: X 25 – Y 15
ATLETA > TAMANHO: 250 X 385 | POSIÇAO: X 500 – Y
115
REFEIÇÃO > TAMANHO:
100 X 100 | POSIÇAO: X 35 – Y 175
RETÂNGULO DICAS DE
CARDÁPIO:
TAMANHO: 180 X 260 |
POSIÇAO: X 65 – Y 205
PREENCHIMENTO LINEAR: branco e cor
#FFCF00
RETÂNGULO VÍDEOS E REVISTAS:
TAMANHO: 180 X 260 | POSIÇÃO: X 300 – Y
205
PREENCHIMENTO LINEAR: branco e cor #CEFF00
RETÂNGULO
SUPERIOR/ÁREA DE MEMBROS:
TAMANHO:
400 X 65 | POSIÇAO: X 330 – Y 45
PREENCHIMENTO SÓLIDO: cor
#FF9631
ELIPSE SUPERIOR / ENTRE:
TAMANHO: 75 X 75 | POSIÇAO: X 680 – Y
40
PREENCHIMENTO LINEAR: branco e cor #0865BD
RETÂNGULOS
BRANCOS (loguin/senha):
TAMANHO: 190
X 20 | POSIÇÕES: de cima > X 472 – Y 53 | de baixo > X 472 – Y
82
PREENCHIMENTO SÓLIDO: branco –
sem borda
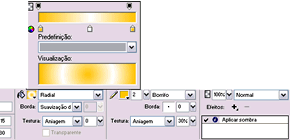
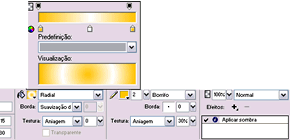
FORMA/DESENHO ATRÁS DA ATLETA:
primeiro faça um desenho parecido com o que
está na imagem do layout com a ferramenta caneta
PREENCHIMENTO RADIAL:
cor#FFCF31 - branco - cor#FFCF31 > BORDA: tipo BORRIFO – tamanho 2
pixels
cor da borda #FFCF00 – textura ANIAGEM – 30% > Veja as
configurações abaixo:

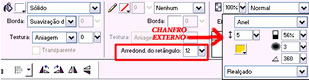
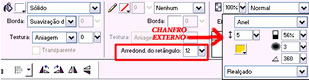
ATENÇÃO: APLIQUE
efeitos de sombra externa cinza escuro em todos esses elementos
acima:

RETÂNGULO DO TELEFONE:
TAMANHO: 155 X 70 | POSIÇÃO: X 555 – Y 415 –
arredondamento retângulo: 12
PREENCHIMENTO SÓLIDO: branco – sem borda |
EFEITO: chanfro externo – cor # FFCF00
tipo ANEL > 5 – 56% - 3 – 360 > estilo REALÇADO. Veja a figura
abaixo:

FONTES – FORMATAÇÕES:
1 - DICAS
DE CARDÁPIO: arial Black – negrito – tamanho 20 - branca
EFEITO:
chanfro externo – cor #FFF9A00 – suavização – 7 – 53% - 3 – 270
2 –
VÍDEOS E REVISTAS: arial Black – negrito – tamanho 20 -
branca
EFEITO: chanfro externo – cor #0066CC – suavização – 7 – 53% - 3
– 270
3 – IDENTIFICAÇÃO DE MEMBROS: fonte arial – negrito –
tamanho 14 - branca
EFEITO: sombra – cor preta –27 – 65% - 3 - 04 -
OUTRAS: arial itálico – negrito – tamanhos variados - cor
preta
Está pronto!
Exporte sua página como HTML e imagens
através do menu:
ARQUIVO
> EXPORTAR > e faça as configurações necessárias
 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
17 - TROCA DE IMAGENS - montagem 2:
imagem mapeamento

1 - Abra a imagem
imagem mapeamento. Ela será nosso fundo. Esta
imagem ficará na moldura 1.
Renomeie esta moldura como PAISAGEM >
duplo clique na camada no painel camadas.

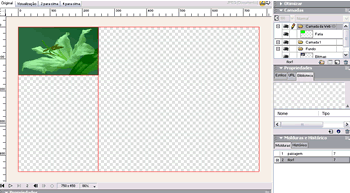
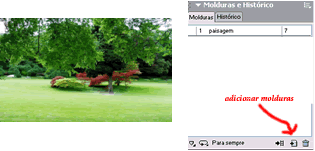
2 – Adicione mais uma moldura no painel MOLDURAS (em
baixo sinal de + > moldura2 > e renomeie essa moldura como flor1
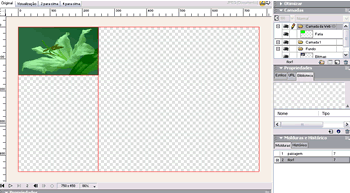
> selecione essa moldura e importe a imagem flor 1 e posicione
conforme a figura abaixo, no canto esquerdo superior:

OBS: a imagem de fundo está na moldura
1(paisagem). É por isso que ela “desaparece”
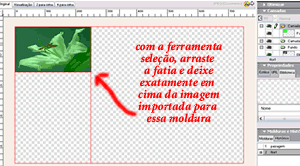
3 – Clique na moldura paisagem.Vamos
criar o primeiro comportamento de troca de imagens:
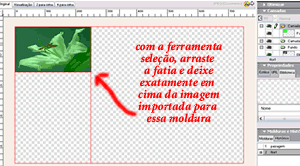
- Clique na
ferramenta FATIA e desenhe sobre a imagem no tamanho (aproximadamente) e
no local da imagem da flor que importou.
- No ponto central (bolinha
branca com uma cruz no meio) > FERRAMENTA SELEÇÃO > clique com o
direito do mouse.
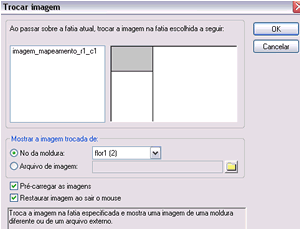
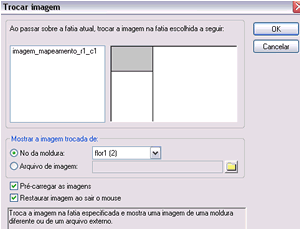
- Na janela que se abre, verifique a moldura >
deve ser a moldura onde está a figura da flor que importamos > neste
caso FLOR1 > moldura 2. Observe a figura abaixo:

- As opções
pré-carregar as imagens e restaurar imagem ao sair o mouse > devem
estar marcadas.
Dê OK e vamos verificar se a fatia está de acordo com
o tamanho e local do ponto ativo desenhado.
4 - Clique na moldura 2
> e com a ferramenta de seleção > clique e arraste
redimensionando a fatia, deixando exatamente do mesmo tamanho da
imagem que aparecerá no evento do mouse.

5 - Feito isso, vamos visualizar para verificar
se está tudo OK > tecle F12 ou clique no botão visualizar no navegador,
no canto superior direito do palco.
6 – FAÇA O MESMO PROCEDIMENTO COM
AS OUTRAS CINCO IMAGENS: flor2, flor3, flor4, flor5 e flor6.
Siga os passos abaixo:
- crie uma nova moldura > renomeie com o
nome correspondente > importe a imagem nesta moldura criada
- volte
para a moldura FUNDO > crie a fatia no local onde está imagem
(que está na outra moldura)
> adicione o comportamento
de troca de imagem
- verifique se a moldura está correta > dê
OK
- Selecione a moldura criada > e redimensione a fatia de acordo
com o tamanho e local da imagem importada.
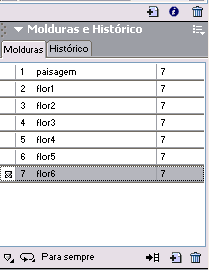
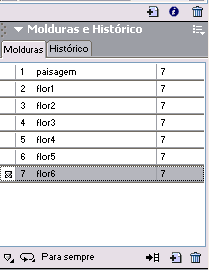
SEQUÊNCIA DAS MOLDURAS:
MOLDURA 1 > PAISAGEM
MOLDURA 2 >
FLOR 1
MOLDURA 3 > FLOR 2
MOLDURA 4 > FLOR 3
MOLDURA
5 > FLOR 4
MOLDURA 6 > FLOR 5
MOLDURA 7 > FLOR
6
|

|
 TOPO DA PÁGINA TOPO DA PÁGINA
 TOPO DA PÁGINA TOPO DA PÁGINA
18
- LAYOUT DE SITE 2 - montagem 3
IMAGENS UTILIZADAS
NA MONTAGEM:
banner top - banner fotos - borboleta - logo verde - logo branco
banda 1 - banda 2 - banda 3 - louco/cogumelo - garota funk
garota balão - escritório azul - luzes cidade
IMAGENS MAIORES - LINKS DAS
MINIATURAS:
banda1 big -
banda2 big -
banda3 big -
louco/cogumelo
big - garota funk
big
garota balão
big - escritório azul
big - luzes cidades
big
1 - Inicie um novo documento com tamanho
de 700 x 500 pixels > fundo preto.
2 - Desenhe um retângulo de
701 de largura por 15 de altura, preenchimento gradiente linear:
- Cor
1 #FF0000 – Cor 2 preto > altere o traçado do gradiente como mostra a
figura:
de vermelho para preto:

3 - Posicione-o no topo
da página > Crtl C para copiar > Crtl V para colar > arraste essa
cópia para o rodapé da página. Agora vá em MODIFICAR > transformar >
inverter verticalmente.
4 – Selecione o retângulo do topo >
duplique-o (menu editar/duplicar) e altere as seguintes propriedades do
duplicado: Tamanho: 781 X 25 | Posições: X: 0 e Y: 124.
5 – Vamos
agora importar/posicionar e redimensionar algumas imagens já editadas para
a página:
Banner superior:
tamanho> 701 X 125 | Posições> X: 0 – Y:5
Logo verde: tamanho> 142 X 79 | Posições> X: 268 – Y:
39
Logo branco > MODIFICAR
> transformar >inverter
vertical
tamanho> 147 X 19 | Posições> X: 174 – Y: 19
6 – BARRA DE NAVEGAÇÃO: digite os itens da barra
de navegação como na figura abaixo.
São eles: Nós – Shows –
Músicas – Imprensa – Fotos – Contato – Agenda

7 – Agora desenhe um traço
com a ferramenta linha (N) para separar cada botão:
> com 1 pixel de
largura e altura de 19 > ainda com o traço selecionado
aplique:
EFEITO> EYE CANDY
/BEVEL AND EMBOSS: escolha básico e só altere SHADE INTERIOR
(deixe a
caixa marcada e valor de 13).
8 – Vá duplicando o traço e
posicionando-os na barra observando sempre que a posição Y se mantém igual
para todos, mudando apenas a posição X.
ATENÇÃO > use a ferramenta
SELECIONAR SECUNDÁRIO (a branca).
9 – Vamos dar o acabamento na
barra de navegação: desenho um retângulo
> sem borda > tamanho
701 X 1 > cor: # 9C9A9C > duplique esse retângulo e posicione
conforme abaixo:
De
cima > posições > X: 0 – Y:
129 | De baixo > posições > X:
0 – Y: 153

10 - Vamos agora montar as caixas onde ficarão os textos
das laterais.
Desenhe um retângulo: 95 largura – 355 altura – Cor #
CECFCE (cinza claro)
Desenhe outro retângulo: 1 pixel de largura – 355
altura – Cor #9C9A9C
11 - Duplique esse último retângulo e faça o
alinhamento com os outros dois > utilizando as linhas guias.
Agrupe
os 3 retângulos. Observe a figura abaixo ou dê uma olhada na página
publicada:
PÁGINA: TalEtc 2009

13 – Agora duplique esse agrupamento de
retângulos que formarão as barras laterais da página.
Posicione-os na
página da seguinte maneira:
LATERAL ESQUERDA > X: 4 – Y: 138 |
LATERAL DIREITA > X: 592 – Y: 138
14 – Vamos aos botões das
laterais. Duplique uma das barras – rodapé ou topo – e configure o tamanho
assim: 90 X 20. Duplique esse retângulo mais três vezes e posicione-os
conforme abaixo:

ESQUERDO DE CIMA: X=10 |
Y=160 - ESQUERDO DE BAIXO: X=10 | Y=374
DIREITO DE CIMA: X=599 | Y=160
- DIREITO DE BAIXO: X=599 | Y=374
O restante é só completar usando
a criatividade e adequando às suas necessidades e layout.
Na barra de
navegação (superior) os textos (dos menus) foram convertidos em símbolos
de botão
e configurados com mudança de estados para a cor verde.
RESULTADO DO DESENHO: acesse
a página ou a imagem do modelo
ABRIR
A PÁGINA:
TalEtc 2009
(ou clique na imagem
para ampliar)

|